こんにちは、Ka-Chanです。
こちらの記事は、私のメモのようなものです。
HTMLを取得するにつれて学んだことを記事にしてまとめています。
参考になったらと思います。
下記のような手順で学んでいきました。
それでは、今回は「HTMLの開発環境を用意しよう!」についてです!
HTMLの開発環境を用意しよう!
HTMLを始めるには何が必要?
一般的に、自分のPCで開発をする環境のことをローカル環境、開発する環境を用意することを環境構築と呼びます。
ローカル環境を構築することで、自分のPCさえあればいつでもどこでも(インターネット接続しないなくても!)HTMLのコードを書き、Webページの製作をすることができます。
それで必要となってくるのが下記のようになります。
〇必要なもの・知識
・PC
・HTMLの基礎的な知識
この二つさへあれば早速コーディングをすることができます。
※HTMLの知識に関しては、これからお話しするものから始められます。
1.テキストエディタの用意
Webページの開発を進めるために必要なツールは、主に「テキストエディタ」と「ブラウザ」の2つだけです。まずは「テキストエディタ」から用意していきましょう。
テキストエディタとは、コードを入力するために必要なものです。
例えば、windows標準で入っているメモ(Notepad)があります。
標準のメモでも良いですが、効率よくコーディングできるようにエディタには様々な種類のものがあります。今回は無料で使用でき、初心者から現場エンジニアまで幅広く使用されている「VSCode」というエディタを使用しましょう。
(ここからはVSCodeをインストールする方法を説明します。すでに自分でPCにエディタをインストールされている方は読み飛ばしても問題ありません。)
まずはVSCode「Visual Studio Code」の公式サイト(https://code.visualstudio.com/)にアクセスします。画面右側に表示されている「download」という青色のボタンか中央にある青色のボタンをクリックします。インストールに必要なファイルをダウンロードしてください。

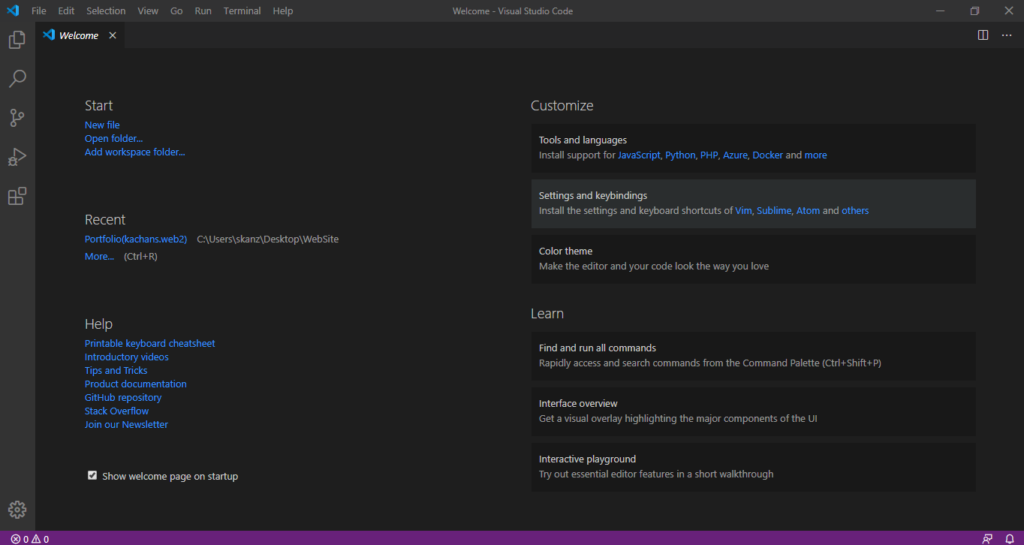
インストールが完了したら、VSCodeを開きましょう。以下のようなウィンドウが表示されればOKです。

2.ブラウザの用意
次に「ブラウザ」を用意してきましょう。ブラウザとはWebページを表示するためのツールであり、今もこの記事を読んでいるときに用いているものもブラウザから閲覧しているはずです。
ブラウザはHTMLで書いたコードの結果を表示させて確認するためのものです。
Windowsでは標準で「Internet Explorer」または「Microsoft Edge」がインストールされているかと思います。これらのブラウザでも問題はありませんが、今回は「Google Chrome」というブラウザをインストールして用いましょう。
Chromeの公式ページ(https://www.google.co.jp/chrome/)にアクセスし、画面中央の「Chromeをダウンロード」という青いボタンをクリックしてダウンロードを開始しましょう。

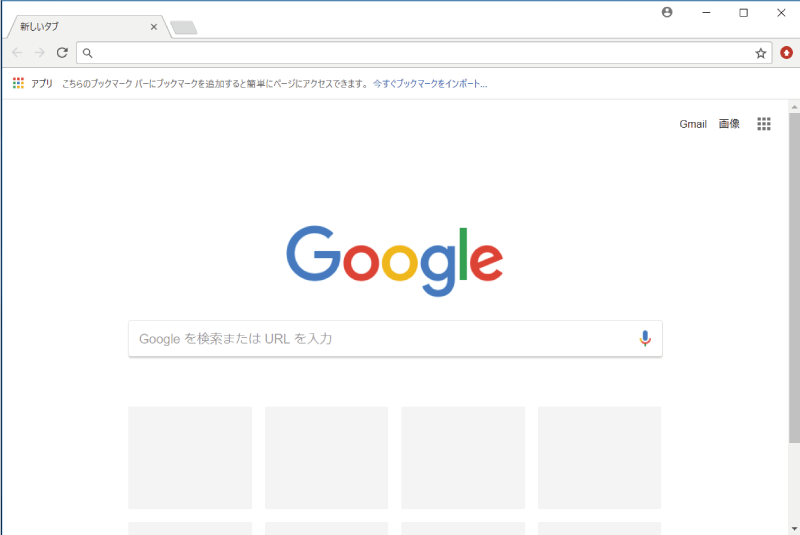
先ほどVSCodeの時と同様の手順でダウンロードしたファイルを開き、インストールを完了させてください。以下のようにChromeを開くことができれば完了です。

これでWebページを開発するために必要な「道具」は揃いました!
3.作業フォルダの作成
ここからは用意したVSCodeとChromeを用いて実際にWebページを作成していきましょう。まずはこれから作成するHTMLなどのファイルをまとめるための「フォルダ」を用意します。
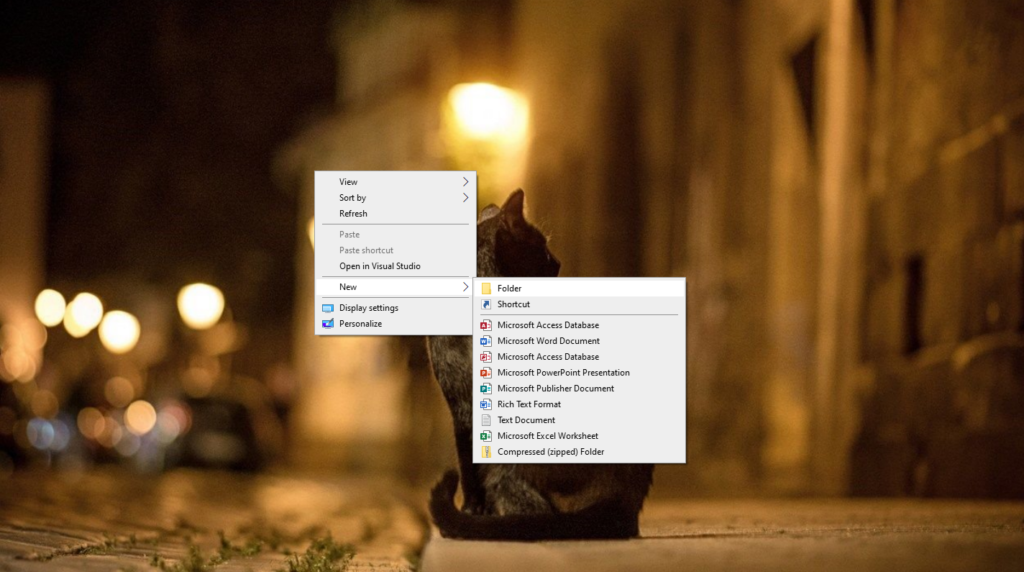
以下の画像のように、デスクトップにて右クリックをしてNew「新規作成」にいきFoloder「フォルダー」で作成してください。

フォルダー名は適当に「html-renshu」とかで大丈夫です。

このフォルダーをVSCodeで開いてみましょう。
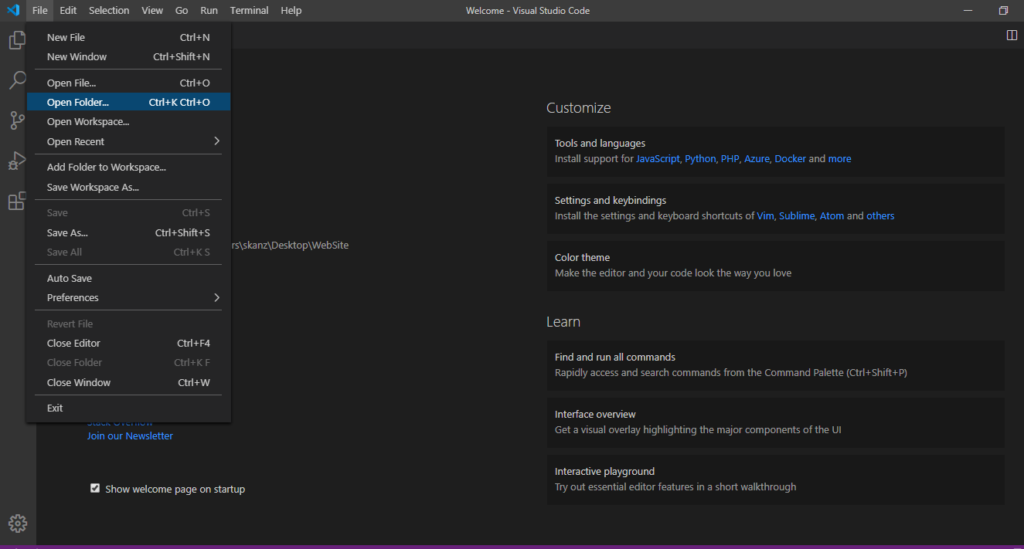
まず、先ほどインストールしたVSCodeを開きます。以下は画像のように、画面左上のメニューバーの「File」をクリックし、「Open Folder…」を選択してください。その後、先ほど作成したフォルダを選択して開きます。

これでVSCode上で「html-renshu」フォルダを開くことができました。
ここからは、HTMLなどのファイルを作成し、実際にコードを書いていきましょう!
4.HTMLファイルの作成
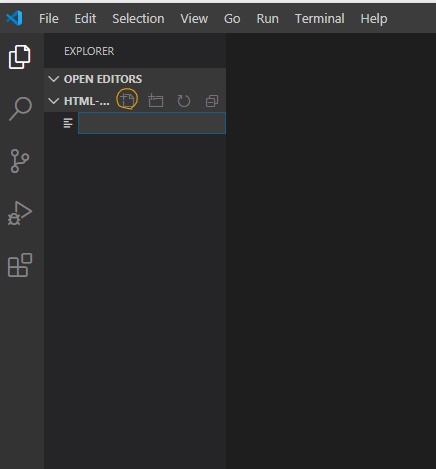
まずはHTMLを記述するファイルから用意していきましょう。先ほど表示したVSCodeのサイドバーにて、「HTML-RENSHU」という文字のところにカーソルを合わせると画像のように4つのアイコンが表示されますのでオレンジで囲っている「New File」を選択します。
そうすると下に名前を書く欄がでますので名前を「index.html」と入力し、Enterキーを押してファイルを作成しましょう。

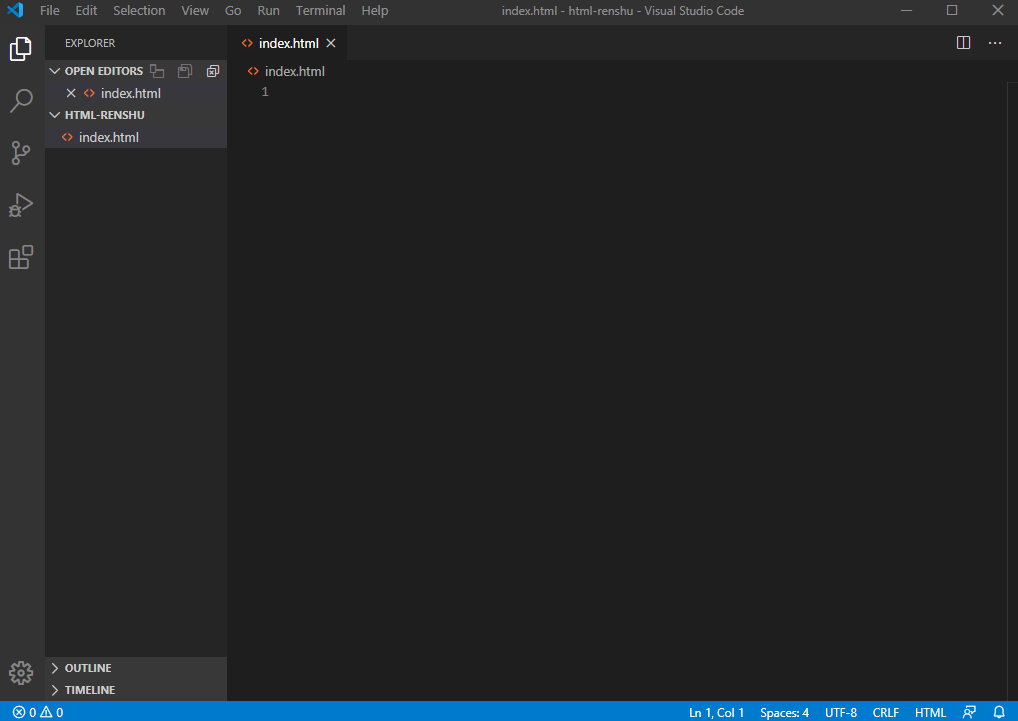
これでHTMLファイルが作成されました。右側のサイドバーにも「index.html」という表示が増えたかと思います。

※ファイル名を間違えて作成してしまった場合
ファイル名を間違えて作成してしまった場合にはファイル名を変更しましょう。サイドバーで変更したいファイル名の上で右クリックをし、「Rename」を選択することでファイル名を更新することが可能です。
それでは、今回の記事はここまでです。
次の記事はこちらです。


