こんにちは、Ka-Chanです。
こちらの記事は、私のメモのようなものです。
HTMLを取得するにつれて学んだことを記事にしてまとめています。
参考になったらと思います。
下記のような手順で学んでいきました。
それでは、今回は「HTMLとは?」についてです
HTMLとは?
HTMLについて
HTMLは、Webページを作成するための標準のマークアップ言語です。
・HTMLは「Hyper Text Markup Language」の略です。
・HTMLはWebページの構造を記述するためのものです。
・HTMLは一連の要素で構成されています。
・HTML要素は、ブラウザにコンテンツの表示方法を指示する役割をもっています。
・HTML要素はタグで表されます。
・HTMLタグは、「見出し」、「段落」、「表」などのコンテンツをラベルを付けることができます。
・ブラウザでは、HTMLタグは表示はされませんが、それらを使用してページのコンテンツをレンダリングしています。
HTMLの基本構造について
上記にあるタグの説明
・<!DOCTYPE html> 宣言は、このコードがHTML5だということを定義しています。
・<html>要素は、HTMLページ内ですよというルート要素です。
・<head>要素は、ドキュメントにあんするメタ情報が含まれています。
・<title>要素は、ブラウザのタブの部分に表示されるタイトルの指定をします。
・<body>要素は、目に見えるページのコンテンツの部分をさします。
・<h1>要素は、大きな見出しのことです。
※上記にもあるように「見出し」と書いてある部分のことです。
・<p>要素は段落のことです。
※上記にもあるように「文章」と書いてある部分のことです。
HTMLのタグについて
HTMLタグは山括弧に囲まれた要素名のことです。
<tagname>ここにコンテンツが入ります。</tagname>
・HTMLタグは、開始タグと終了タグのペアです
例 :<p>と</p>
・終了タグは開始タグのように記述されますが、タグ名の前にスラッシュが挿入されます。
ウェブブラウザーについて
HTMLの開発準備をしよう!にもWebブラウザーについて話していますが、こちらで詳しく説明できたらと思います。
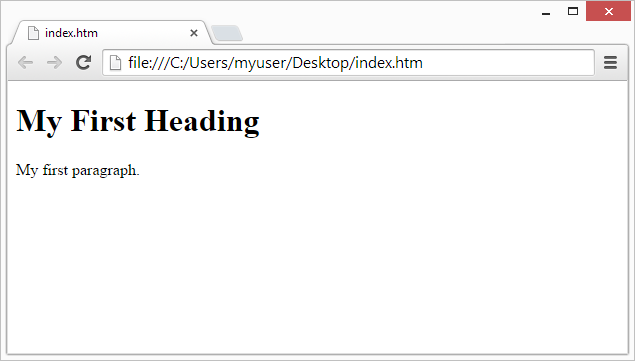
Webブラウザー(Chrome、Edge、Firefox、Safariなど)の目的は、HTMLドキュメントを読み取って表示することです。
ブラウザー上ではHTMLタグは表示されませんが、それらを使用してドキュメントの表示方法を決めています。

上記のようにHTMLタグは表示されていませんね!
HTMLページの構造について
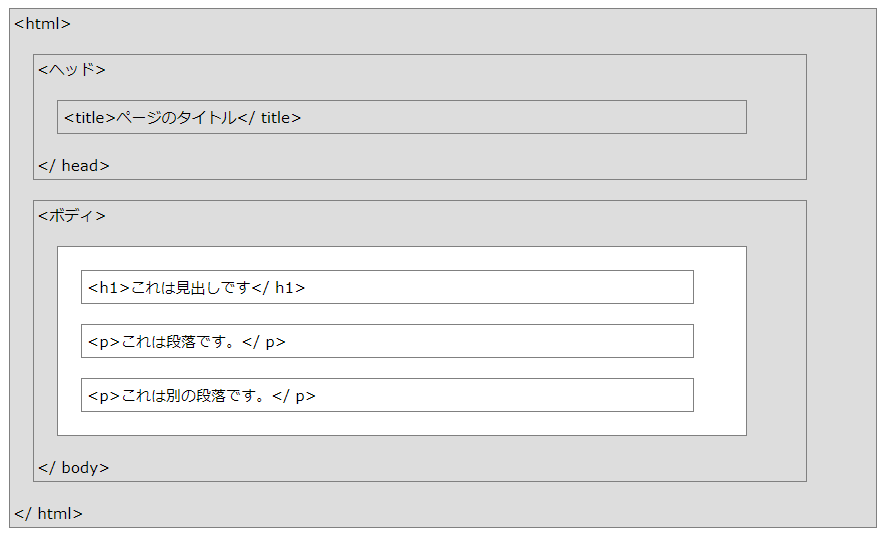
以下の画像は、HTMLページの構造を視覚化したものです。
このように見ればどのよな構造で作成されているのかがわかりますね。

※上記の画像で白くなっている場所がブラウザーに表示されるものになります。
※カタカナで書かれている「ヘッド」と「ボディ」はheadとbodyのことです。それから必ず英字で書いてください。
<!DOCTYPE>宣言について
<!DOCTYPE>宣言は、ドキュメントの種類を表すものです。それから、Webページをブラウザーに正しく表示させるために支援をしているものです。
ページの上部(HTMLタグの前)に1回だけ表示される必要があります。
<!DOCTYPE>宣言は、大文字と小文字の区別はしません。
HTMLの歴史について
Wordl Wide Webの初期の頃から、HTMLには多くのバージョンがあります。
まあ、こちらの項目は「このようにHTMLは変わってきたんだ~」という程度で大丈夫です。
気になる方は、細かく調べれば面白いかもです!
1989 : Tim Berners-Lee invented www
1991 : Tim Berners-Lee invented HTML
1993 : Dave Ragget drafted HTML+
1995 : HTML Working Group defined HTML 2.0
1997 : W3C Recommendation: HTML 3.2
1999 : W3C Recommendation: HTML 4.01
2000 : W3C Recommendation: XHTML 1.0
2008 : WHATWG HTML5 First Public Draft
2012 : WHATWG HTML5 Living Standard
2014: W3C Recommendation: HTML5
2016: W3C Candidate Recommendation: HTML 5.1
2017 : W3C Recommendation: HTML 5.1.2nd Edition
2017 : W3C Recommendation: HTML 5.2
それでは、こちらの記事はこれでおわりです。
HTMLについてザックリした説明になっていますが、参考になったらと思います。
次の記事はこちらです。


